Unleash your inner artist 🧑🎨 and boost your Flet creativity with brand-new Canvas control just released in Flet 0.6.0!
Canvas enables you to draw arbitrary graphics using a set of primitives, or "shapes", such as line, circle, arc, path and text. I bet you can even implement your own version of charts using Canvas control!
Combine Canvas with GestureDetector and you get a free-hand drawing app - Flet Brush 😀!

Canvas control is located in flet.canvas package. You need another import to use it:
import flet.canvas as cv
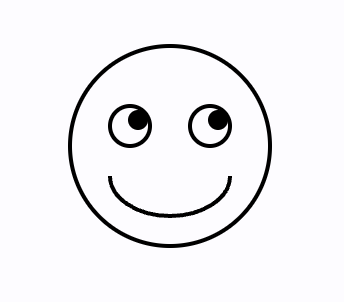
Here's a simple program drawing a smiley face with Circle and Arc shapes using filled and stroke Paint:
import math
import flet as ft
import flet.canvas as cv
def main(page: ft.Page):
stroke_paint = paint = ft.Paint(stroke_width=2, style=ft.PaintingStyle.STROKE)
fill_paint = paint = ft.Paint(style=ft.PaintingStyle.FILL)
cp = cv.Canvas(
[
cv.Circle(100, 100, 50, stroke_paint),
cv.Circle(80, 90, 10, stroke_paint),
cv.Circle(84, 87, 5, fill_paint),
cv.Circle(120, 90, 10, stroke_paint),
cv.Circle(124, 87, 5, fill_paint),
cv.Arc(70, 95, 60, 40, 0, math.pi, paint=stroke_paint),
],
width=float("inf"),
expand=True,
)
page.add(cp)
ft.app(main)

Read more about Canvas in docs and explore Canvas examples!
Other changes
Rich text support
While working on drawing text on Canvas, as a bonus to this release, we implemented a new TextSpan control which can now be used with Text.spans to output rich text.

Check rich text examples: one, two and three.
url property for buttons
If you need to open a URL by clicking on a button or any other control with on_click event you can just provide that URL in url instead of doing that in the code with page.launch_url() method.
Instead of that:
ft.ElevatedButton("Go to Google", on_click=lambda e: e.page.launch_url("https://google.com"))
you can just do this:
ft.ElevatedButton("Go to Google", url="https://google.com")
A new url property also solves blocked window on Safari issue.
Auto-follow links in Markdown
As a continuation of url property Markdown control can now be enabled to auto-follow URLs in the document:
import flet as ft
md = """
[Go to Google](https://www.google.com)
"""
def main(page: ft.Page):
page.add(
ft.Markdown(
md,
extension_set=ft.MarkdownExtensionSet.GITHUB_WEB,
auto_follow_links=True,
)
)
ft.app(main)
Better web support
In this release we also did some improvements to web support like capturing user info in page.client_id and page.client_user_agent as well as fixing nasty #1333 and #1289 bugs related to routing.
That's all for today!
Upgrade Flet module to the latest version (pip install flet --upgrade), give canvas and rich text a try and let us know what you think!